IndentGroup is simply
a wrapper for positioning Nested Blocks. In fact, the nested block docs have all you really need to know.
1. Notion original

2. Notion API
…'s, so instead I’ve
hidden it all behind this toggle.
You have been warned.
3. Svelte output
<Toggle
>Even basic Paragraph blocks can contain nested blocks, but Toggles are the classic example
<span slot="children"
><Paragraph
blockProps={{
pageId: 'a5b6af04d0174204a0226bf57fdbe440',
id: 'ad3fa2b1-ecbd-443e-85f3-3eaa3af1c441',
created_time: '2022-01-26T05:20:00.000Z',
last_edited_time: '2022-01-26T05:20:00.000Z'
}}
>
👋😃 Hi! Im in ur sub-blocks!
</Paragraph>
<Paragraph
blockProps={{
pageId: 'a5b6af04d0174204a0226bf57fdbe440',
id: '87668b20-4ea9-4064-8440-61dc892eb11e',
created_time: '2022-01-26T05:20:00.000Z',
last_edited_time: '2022-01-26T05:20:00.000Z'
}}
>
🦦💬 Me too!
</Paragraph>
<BulletedListItem>I’m bulleted, though</BulletedListItem>
<Callout emoji="🦦"
>I’m a callout with my <em>own</em> nested blocks<span slot="children"
><IndentGroup>
<NumberedListItem number="a">Numbered</NumberedListItem>
<IndentGroup>
<NumberedListItem number="i">Lists</NumberedListItem>
<IndentGroup>
<NumberedListItem number="1">At 3 levels</NumberedListItem>
</IndentGroup>
</IndentGroup>
<NumberedListItem number="b">Ni!</NumberedListItem>
<TodoItem checked={false}>Todos can also be nested</TodoItem>
<IndentGroup>
<TodoItem checked={false}>Like this one</TodoItem>
<Code
code={`Even a code block can be nested beneath other blocks!
`}
language="plain text"
caption=""
/><Divider />
<Paragraph
blockProps={{
pageId: 'a5b6af04d0174204a0226bf57fdbe440',
id: '27cd695b-139b-4bae-8921-3da22c46adf3',
created_time: '2022-01-26T05:20:00.000Z',
last_edited_time: '2022-01-26T05:20:00.000Z'
}}
>
↑ (As can dividers)
</Paragraph>
<Quote
>It used to be that callouts and quotes couldn’t have nested blocks…<span
slot="children"
><Header level="1">But that’s changed!</Header>
</span></Quote
>
</IndentGroup>
</IndentGroup>
</span></Callout
></span
></Toggle
>
html
Still a lotta lines, but at least now we’re down by an order of magnitude!
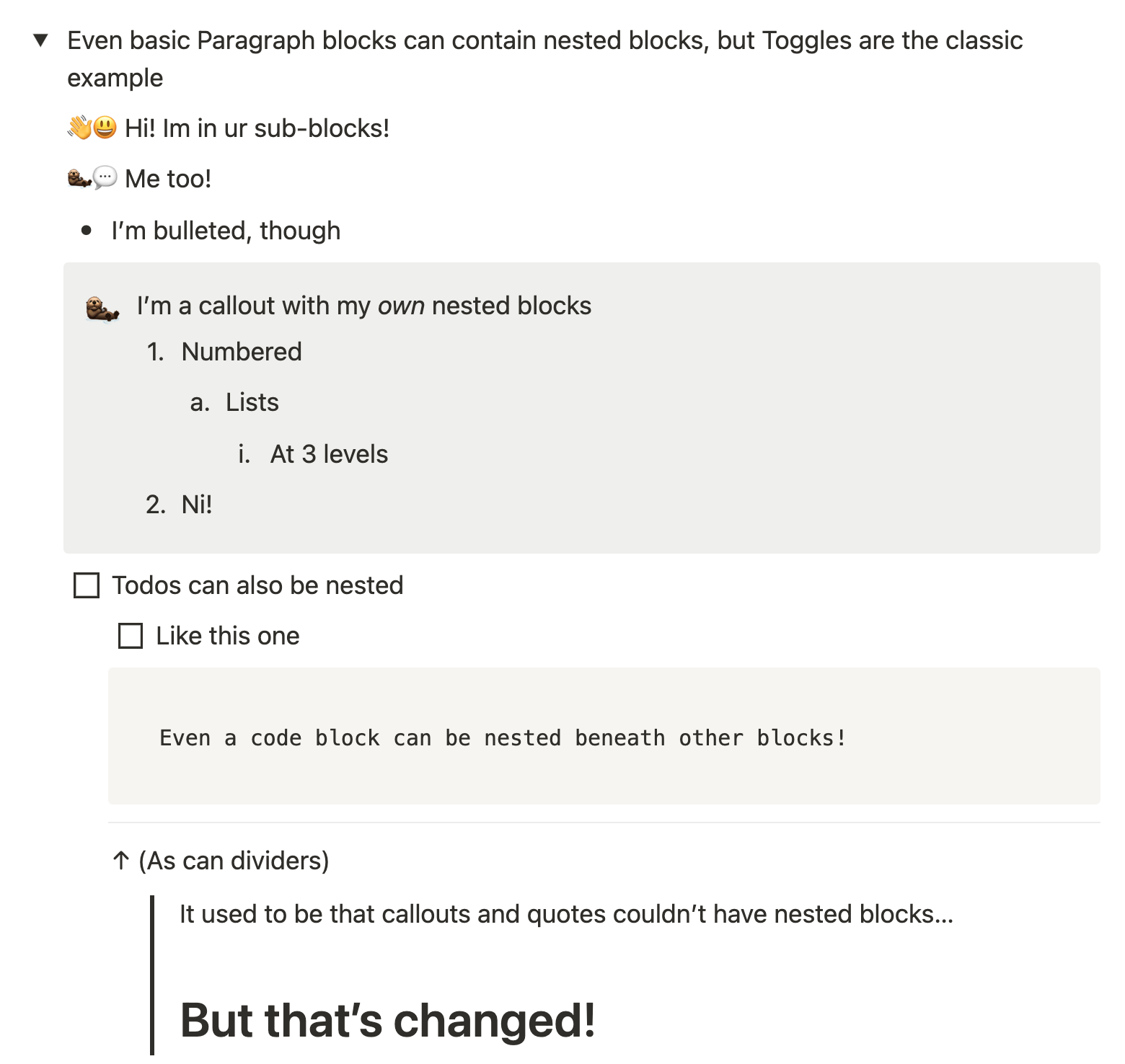
4. Example rendering
Even basic Paragraph blocks can contain nested blocks, but Toggles are the classic example
🏠 Browse the docs ⚘
High-level Discussion
Turn-intoable Block Components
Toggle Headings (not yet implemented)
Layout-only Components
Page-level Components
Annotation Components
bold → <strong>
italic → <em>
strikethrough → <s>