blockProps to every
paragraph* so that your component implementation can optionally make use of Notion’s block
metadata.
<Paragraph
blockProps={{
pageId: …,
id: …,
created_time: …,
last_edited_time: …
}}
>
ur content
</Paragraph>
javascript
Intended Uses
blockProps take the most useful pieces of block metadata and provide
them to your components* to use (or ignore) however you see fit. On my own personal site, I hope
to use them to:
Provide a UX, built into each block, whereby readers can provide feedback with the reference page & block automatically included in the message
Support automatic “bookmarking” as readers progress through my online fiction
Enable deep links to specific blocks, as already supported by Notion with URLs like this, but fully-self-contained in your Svelte app
Feed into site analytics
Accessing Notion metadata
…
import Paragraph from '$lib/notion2svelte/Paragraph.svelte';
…
…
<Paragraph blockProps={{
pageId: "38ed521bf46e49be8d2af67a53b37c6e"
id: "db9fe47b407a41ea952e1c6e891ecd23b1a25fff",
created_time: "2022-01-09T05:46:00.000Z",
last_edited_time: "2022-01-24T01:05:00.000Z"
}}>
Dying is the greatest, most interesting thing any of us get to do. If I knew I could do it twice, I’d do it right now. As it is, I’ll probably avoid it as long as possible. Save the best for last, you know?
</Paragraph>
…
html
blockProps gets accessed
in the usual way, using export let blockProps. After that, the sky’s
the limit.
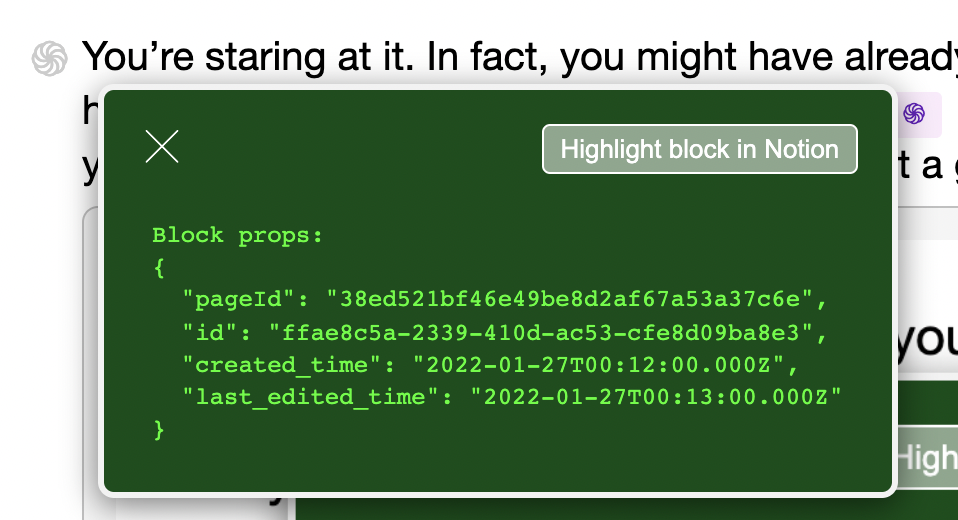
Want an example?
֍ appears over there to the
left of the block. If you haven’t already clicked one of those buttons, take a second now to give
it a go!

blockProps. The URL behind the
“Highlight block in Notion” button gets assembled by combining pageId with the block id. Click it to visit the source page in
Notion. Nifty, no?🏠 Browse the docs ⚘
High-level Discussion
Turn-intoable Block Components
Toggle Headings (not yet implemented)
Layout-only Components
Page-level Components
Annotation Components
bold → <strong>
italic → <em>
strikethrough → <s>