:visited, as a map of
the docs you’ve read…or at least glanced at.
load to scan the file system.
Nav in notion2svelte, but for now, that’s out of scope.
1. Notion original

2. Notion API
{
"object": "block",
…
"type": "synced_block",
"synced_block": {
"synced_from": null
},
"blocks": [
{
"object": "block",
"id": "c9fa3a33-f652-4e81-bd97-6b9af4436111",
"created_time": "2022-01-26T22:27:00.000Z",
"last_edited_time": "2022-01-26T22:40:00.000Z",
"has_children": false,
"archived": false,
"type": "paragraph",
"paragraph": {
"text": [
{
"type": "text",
"text": {
"content": "I’m syncable!",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "I’m syncable!",
"href": null
}
]
}
}
]
}
javascript
3. Svelte output
<Paragraph
blockProps={{
pageId: 'b266b66cecc74e218f494f80f5c820cc',
id: 'c9fa3a33-f652-4e81-bd97-6b9af4436111',
created_time: '2022-01-26T22:27:00.000Z',
last_edited_time: '2022-01-26T22:40:00.000Z'
}}
>
I’m syncable!
</Paragraph>
html
synced_block type
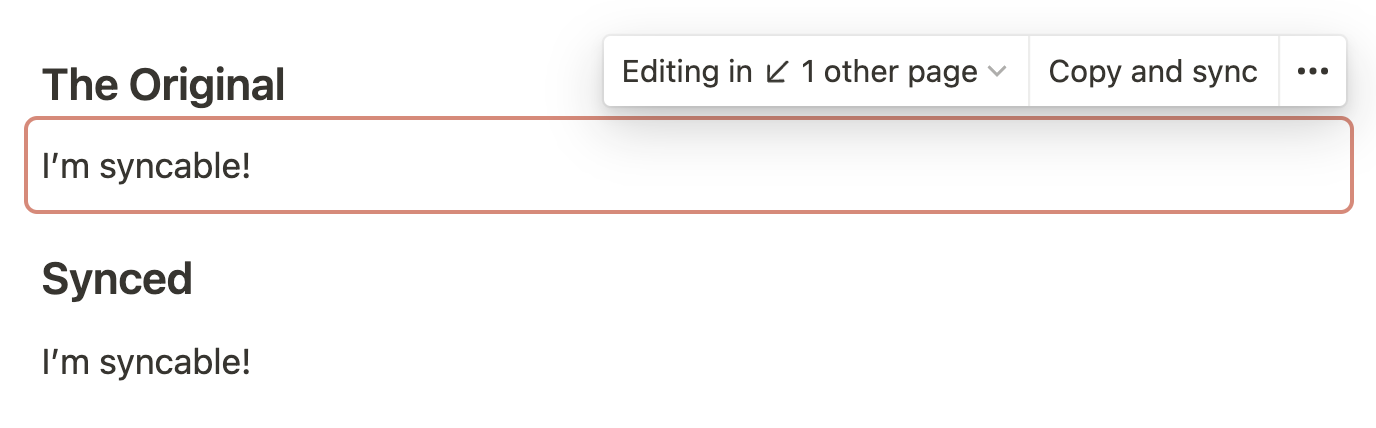
4. Example rendering
The Original
Synced
🏠 Browse the docs ⚘
High-level Discussion
Turn-intoable Block Components
Toggle Headings (not yet implemented)
Layout-only Components
Page-level Components
Annotation Components
bold → <strong>
italic → <em>
strikethrough → <s>