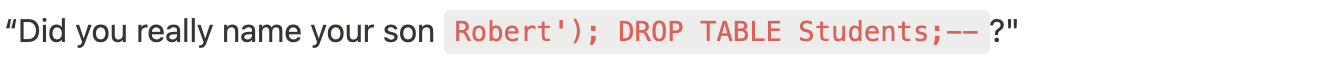
1. Notion original

2. Notion API
{
…
"paragraph": {
"text": [
{
…
"plain_text": "“Did you really name your son ",
…
},
{
"type": "text",
"text": {
"content": "Robert'); DROP TABLE Students;--",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": true,
"color": "default"
},
"plain_text": "Robert'); DROP TABLE Students;--",
"href": null
},
{
…
"plain_text": "?"",
…
}
]
}
}
json
3. Svelte output
<Paragraph blockProps={{…}}>
“Did you really name your son <InlineCode code={"Robert'); DROP TABLE Students;--"} />?"
</Paragraph>
html
4. Example rendering
Robert'); DROP TABLE Students;--?"
🏠 Browse the docs ⚘
High-level Discussion
Turn-intoable Block Components
Toggle Headings (not yet implemented)
Layout-only Components
Page-level Components
Annotation Components
bold → <strong>
italic → <em>
strikethrough → <s>